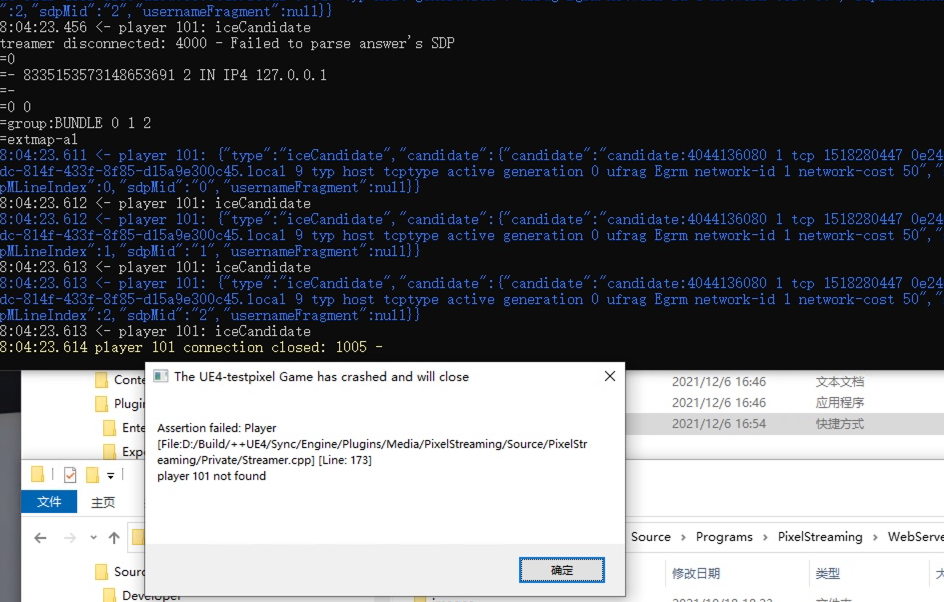
本地网络中配置UE的像素流送还是挺简单的,基本上勾选启用PixelStreaming插件编译出可执行程序后简单配置即可成功,这里对于基本配置不再赘述.
由于硬件性能的限制,在一台主机上跑满足访问的多个可执行程序实例是不现实的,加上Nvidia显卡对硬编码的限制,默认情况下在GeForce显卡上同时只能进行3个像素流送实例的编码.要满足多人访问不同的实例就要对像素流送进行分流,即根据客户端访问动态的分配空闲的主机和程序实例给客户访问.
上面提到的硬编码全程是Hardware-Accelerated Video Encoding,缩写为NVENC.
Nvidia官网对NVENC的说明:https://developer.nvidia.com/video-encode-and-decode-gpu-support-matrix-new
不同显卡型号同时支持编码会话数量的矩阵表:https://developer.nvidia.com/video-encode-and-decode-gpu-support-matrix-new#Encoder
下面以在一台主机配置出能满足3个用户同时访问独立内容像素流送进行说明
继续阅读