Parallels Desktop又更新啦,虚拟机中的PDTools升级这次没有问题,直接升级成功了.用了一下,似乎速度确实提升了很多.
在MacOS10.13和MacOS10.14都可以安装使用.
Parallels Desktop 14.0.1(45154) 爆破版下载:
链接: https://pan.baidu.com/s/14sllSKvsd7dPdb68eqzu9w 密码: ckaj
Parallels Desktop又更新啦,虚拟机中的PDTools升级这次没有问题,直接升级成功了.用了一下,似乎速度确实提升了很多.
在MacOS10.13和MacOS10.14都可以安装使用.
Parallels Desktop 14.0.1(45154) 爆破版下载:
链接: https://pan.baidu.com/s/14sllSKvsd7dPdb68eqzu9w 密码: ckaj
发现在单位的本子电源和USB hub被拔掉,问了一圈同事,都说没动,以至于我怀疑了自己,是不是短暂性失忆或者梦游什么的,太恐怖了.
然后查看系统日志,MacOS下可以看系统,电源管理等等日志,可以打开”应用-实用工具-控制台”:

这里可以查看各种日志,像系统日志,在控制台能看到的是当天的,可以通过finder中查看,看之前的日志,会自动被系统压缩为*.gz文件存档.
继续阅读
用了这么多年MonoDevelop,Mac上从不支持中文输入到后来支持中文输入,突然有一天发现,Unity默认不带它玩了. 🙁
它虽然启动慢了点,滚动视图卡了点,输入文本迟缓了点,也没什么不好的.是吧.哈哈.
加入VS Code的怀抱吧, Visual Studio Code是微软VS开发者工具中新的应用,它跨平台,并且对所有开发者开发免费下载.
Unity安装这里就不表述了,先去官网下载VS Code:
安装它,然后安装mono框架,为了简化mono安装,可以先配置MacOS下的安装包管理神器brew,在终端命令行输入下列命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
回车后根据提示耐心等待brew安装完成(需要网络).
brew安装成功后继续在终端命令行执行
brew install mono

即可完成mono框架的安装.
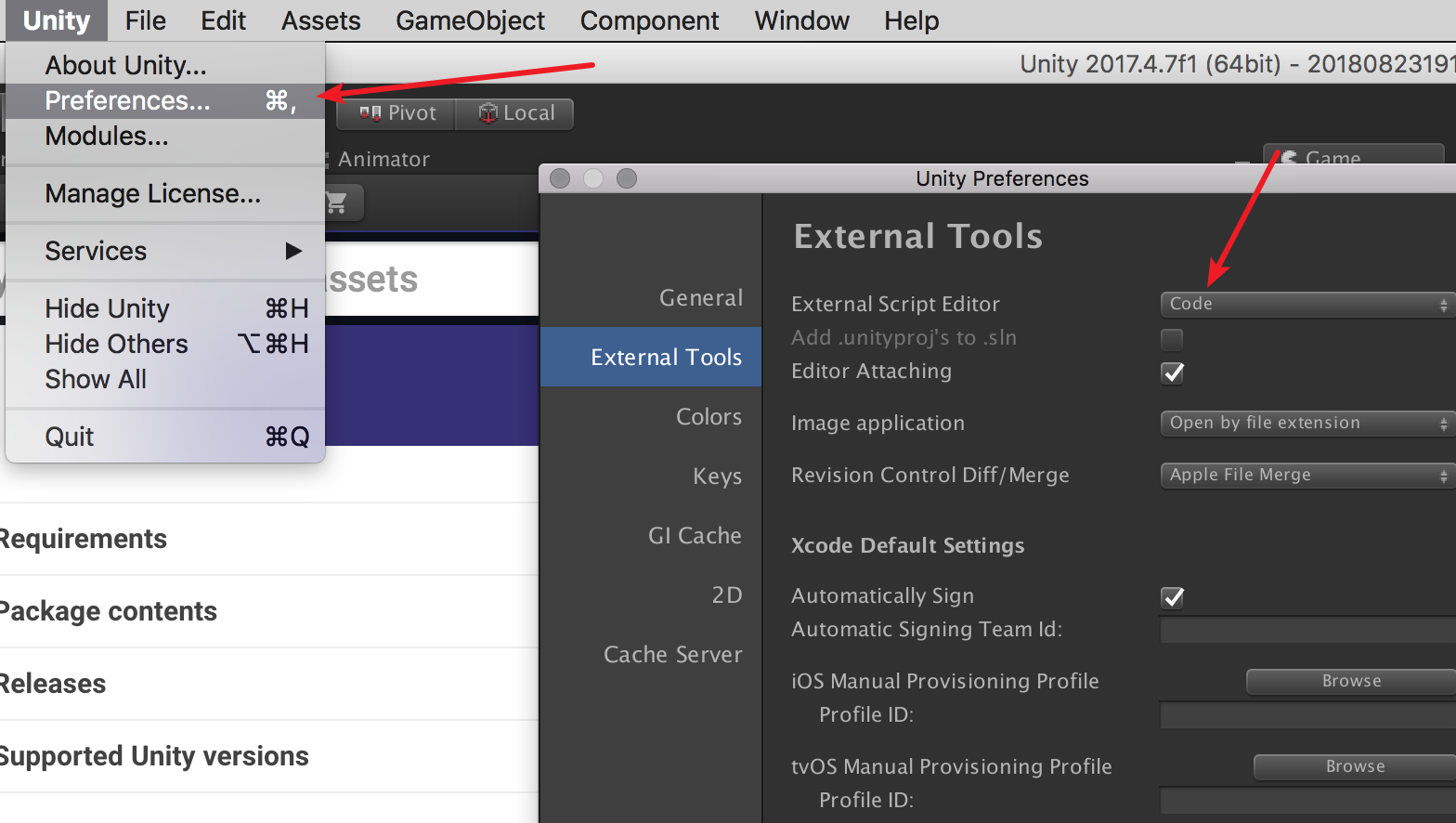
然后启动Unity,在选项菜单中设置代码编辑器为VS Code,

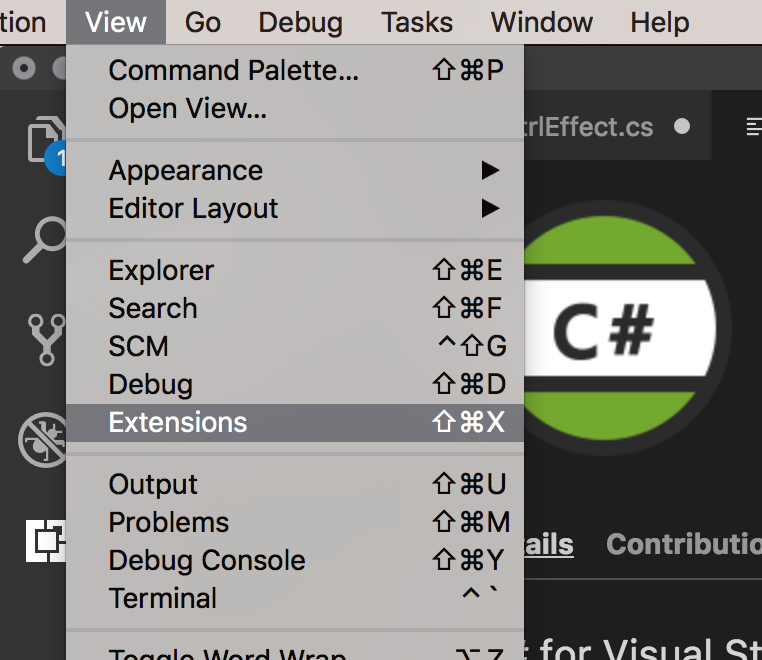
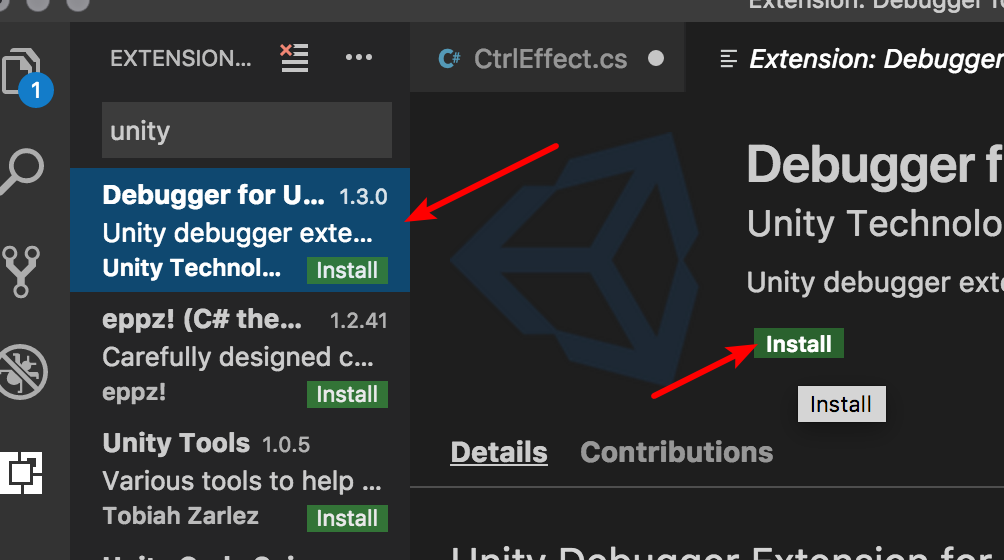
Unity中新建一个CS脚本并双击打开,启动VS Code,在VS Code里选择”扩展”.

安装Unity调试插件.至此,VS Code设置完成.可以使用了.

原创文章,转载请注明来自1vr.cn
之前有很多朋友问过AR能否不装APP而直接用浏览器打开使用,那个时候Android下踉踉跄跄,iOS不行,不行不行…渐渐的潜移默化的都直接跳过了这样需求,而无奈的选择了App支撑AR,也有很长一段时间我都是以”你要是在微信上看过的,那么就可以做,微信上没看过的,那么就是不能做或者说技术还不成熟”.自从iOS11中支持了WebRTC,意味着我们现在都可以在移动端的浏览器实现AR应用了,不过微信现在还不支持扫码后直接内嵌打开AR页面使用,因为微信的浏览器内核还不兼容WebRTC.
这是2017年6月的一篇文章:
WebRTC 开源 6 年遍地开花,“封闭”的苹果终于在 Safari 里支持了!
作者 | 唐门教主
在刚刚落幕的 WWDC17 上,苹果为我们带来了一个不小的惊喜 —— 其浏览器内核WebKit 将正式支持 WebRTC,而未来基于 WebKit 内核的苹果浏览器,比如 macOS High Sierra、iOS 11 中的 Safari 浏览器和 Safari 技术预览版 32,都将使用到 WebRTC 技术。
此消息一出便引得无数 WebRTC 开发者为之兴奋,更表示其将改变当前的 P2P 视频通话技术格局。这是为什么呢?在此,我们需要先简单地了解一下 WebRTC,其全称为 Web Real-Time Communication(网络实时通信),是一项能够让浏览器支持实时语音会话或视频对话的技术。这一技术前身为 GIPS,本是由 Global IP Solutions 公司研发,2010 年,Google 以 6820 万美元的价格将该公司收购并将 GIPS 更名为 WebRTC,次年 5 月正式将其开源。
彼时,我们所能想到的只是因为 Google 的推动,这样一项能够在浏览器内部进行实时音频和视频通信的技术让 Web 中的实时通讯成为可能。但同时,也有诸多开发者在质疑 WebRTC 是否会昙花一现,毕竟一直以来,虽然 Chrome、Firefox、Opera 等市面上主流的浏览器均已加入 WebRTC 大本营,但苹果的 Safari 和微软的 IE 却都不支持。
如今,Safari 即将在最新版本中集成 WebRTC,其对于整个实时通信领域而言,究竟意味着什么?对于 WebRTC 开发者来说,又将有着怎样的改变?我们带着种种疑问,请教了网络实时通信领域的资深专家 —— 声网 Agora.io 创始人兼 CEO 赵斌,从 WebRTC 的发展历程谈起,详细剖析 WebKit 终于支持 WebRTC 将带来怎样的变化。
追本溯源:为解决在浏览器上进行视频通话而生的 WebRTC
在 2011 年以前,浏览器之间要想实现实时通信,需要私有技术,其中大部分都是通过插件和客户端来安装使用。对于许多用户而言,插件的下载、安装和更新是一个复杂、繁琐和容易出错的操作。而对于开发人员来说,插件的调试、测试、部署、错误修复和维护同样困难重重,且不提还涉及到一些受版权保护的技术,整合相当复杂。再者,很多时候,服务提供商很难说服用户去安装插件。
但这一两头吃力还不讨好的局面就这样被 Google 将 WebRTC 项目开源所打破。2011 年,WebRTC 基于 BSD 协议开源,同年,W3C 启动 WebRTC 计划,让 WebRTC 成为了 HTML5 标准的一部分(目前,该规范还在开发中)。
由此,浏览器厂商将 WebRTC 内建在浏览器中,使得 Web 应用研发人员能够通过 HTML 标签和 Java API 即可实现 Web 音视频通信功能。在 WebRTC 的官网上,Google 如此表述道:
互联网成功的关键因素之一,便是一些如 HTML、HTTP 和 TCP/IP 等的核心技术是开放和免费实现的。目前,在浏览器通信领域还没有免费、高质量、完整的解决方案,而 WebRTC 正是这样的技术。
该技术包含了使用 STUN、ICE、TURN、RTP-over-TCP 的关键 NAT 和防火墙穿透技术,并支持代理。通过浏览器,WebRTC 把通讯双方的信令状态直接映射到 PeerConnection 里面来抽象信令处理,这样,开发人员按不同的应用场景选择不同的会话协议,比如 SIP、XMPP/Jingle 等。截至目前,该技术的使用已经超过了 8 年,集成了最佳的音频、视频引擎,并被部署到数以百万的终端中,同时这些技术 Google 不收取任何费用。
从最初的为了解决浏览器上视频通话而诞生,WebRTC 已经发展到可以实现在浏览器之间进行任意数据的通信。其中,Chrome、Firefox、Opera 对于 WebRTC 的支持已较为成熟,而微软于 2014 年提出了 ORTC(对象 RTC,也有人称之为 WebRTC 1.1),希望在对 Google 的 WebRTC 提案稍作修改的基础上,也提供支持。目前,最新版本的 Microsoft Edge 已经支持 ORTC。
而对于苹果官方终于宣布“WebRTC 将在 Safari 11 上支持”,赵斌如此评价道:“目前,WebRTC 已经有了 1.0 版本,暂时还是草案。但是我们可以看到的是,WebRTC 在网络抗丟包处理、视频引擎(比如 H.264 Codec 支持成熟度)等方面,还是需要加强的。1.0 之后的 1.1 版本,考虑到了和 ORTC 的结合,让 WebRTC 可以在微软浏览器上实现,这是 Google 和微软同时推动的阶段性进展。实际上,Google 的 WebRTC 从一开始的计划就是能支持所有的主流浏览器。之前最大的障碍是微软浏览器和苹果浏览器,但是通过 Google 的推动,这些实际上都在发生变化。而 Safari 在 iOS 11 中将支持 WebRTC,既是行业里最后一个重要的浏览器加入这一潮流,也是这一进程的重大胜利。这在 WebRTC 的发展上是里程碑性的事件,将会极大地推动 RTC 技术在各种应用网站上的普及。当然,目前苹果对 WebRTC 的支持还比较粗糙,需要更多的时间成熟,并解决互通上的更多问题。微软则还需要在标准的一致性上参与行业的讨论,缩小和拉近在互通性方面的差距。”
那么,Safari 终于实现对于 WebRTC 的支持,究竟意味着什么?
一直以来,WebRTC 开发者总被一个无法逃避的阴影所笼罩,那就是来自用户的“什么时候微软和苹果的浏览器支持呢?”的疑问,每每此时,却只能给出让用户使用 Chrome 和 Firefox 的解决方案。而在移动端,事情变得更加复杂,因为在 iOS 上,使用原生是唯一的办法,也由此增加了 Swift/Objective-C 的开发成本,尽管 React Native 能够构建支持 WebRTC 的 Android 和 iOS 应用让这一状态有所改善,但却无法从根本上解决问题。
而随着支持 WebRTC 的 iOS 版 Safari 的到来,意味着开发者们可以提供一个在 Web 端、移动端均可运行的响应式网站来实现 WebRTC 通话。对于开发者个人而言,也无需为了完成项目而绞尽脑汁地成为 Objective-C、Swift 或 React Native 方面的专家,通过 Java 即可实现这样一个精细复杂的网络电话应用,由此开发成本将得到大幅降低。
在谈到 WebRTC 移动端实现时,赵斌表示:“在 Safari 支持 WebRTC 后,过去只能在诸如 Chrome 浏览器之间实现的音视频通话,现在在 Safari 以及 Chrome 与 Safari 之间实现了,其影响一定是积极的。可以预见,很多网站及开发者将会更加认真地考虑将这类功能添加至网站及应用中。”
仍有缺憾:WebRTC 应用已遍地开花,但为何大规模单纯使用的成功产品却少之又少?
尽管 WebRTC 应用已经如此广泛,但其也并非完美,比如在稳定性、P2P 连接率、呼叫成功率、网络抗丟包性能等诸多方面,都还有很大的提升空间。所以到目前为止,大规模单纯使用 WebRTC 成功的产品还是凤毛麟角,且几乎都是在网络和设备性能非常成熟的美国,比如 Facebook Messenger、Google Hangouts。
且 WebRTC 是基于浏览器上的技术,大部分都是在浏览器中应用。而使用 WebRTC 在移动端上进行开发,差别还是很大。虽然可以实现,但门槛会很高,难度也会很大。对绝大多数开发者来说,要用 WebRTC 在移动端实现良好体验,不是一件容易的事情,会遇到非常多的坑。在进行 WebRTC 开发之前,开发人员及其团队需要根据自身的情况,来决定是自主开发还是使用第三方 SDK。
对此,赵斌与我们分享了他的经验:“实时通信是一项实现功能容易,但做好很难的技术。我曾在 WebEx 和 YY 工作将近 20 年,非常清楚 RTC 技术的坑。也知道对于一个开发者而言,要自己在 App 和浏览器中实现实时音视频通话,是非常麻烦且累人的事情。很多开发者最容易掉进的坑,就是忘了如果想要用好实时通信技术,归根结底还是在于使用过程中的质量保障,而非研发时写的那些功能代码。”
也正因如此,赵斌和他的团队对 WebRTC 在质量保障方面进行了扩展,比如为了解决 WebRTC 在弱网络环境下抗丟包、通话连通率等问题,在全球部署了虚拟通信网 SD-RTN™(Software Defined Real-time Network),有近 100 个数据中心,同时,为开发者提供一个极简 SDK,帮助其在任何 App、网站上,都能实现高质量的音视频通话、全互动直播。据赵斌介绍,目前这款 SDK 已经被嵌入到了超过 5 亿的终端设备上,仅仅花了1年左右的时间,全球范围内对于实时通信质量保障的强烈需求可见一斑。
总结:实时通信技术无所不及的应用场景
WebRTC 一直是推动 RTC 实时通信技术发展的最主要力量,让实时通信技术能够在互联网很多行业里得到广泛应用。而近两年来,我们也看到了实时通信技术在很多领域正在驱动非常多的创新应用场景,比如去年大热的互动直播,主播与观众随时连麦互动、不同房间的主播连麦聊天等,以及当下正在流行的狼人杀,包括语音、视频甚至是轮麦视频狼人杀,这些场景都是基于 RTC 创造出来的。另外,在 AR/VR 和 AI 等新技术领域,也有诸多结合,如视频通话时的动态滤镜贴纸、戴 VR 眼镜和虚拟世界里的朋友聊天等等。当然,对于传统行业,比如企业协作、金融、客服等领域,都有可能借助 RTC 技术打破地域界限,让更多人可以做居家客服、居家办公 SOHO 等。
“我们认为,随着 WebRTC 被几大浏览器统一支持,应用的成长和发展是必然的。未来,无论在怎样的场景下,实时通信都会成为人们的一个默认选择,无限缩短人与人之间的距离。而用户会越来越多地了解和熟悉这种使用模式,开发者也会越来越多地理解其中的门槛,以及质量保障在实时通信领域的价值。”最后,赵斌如此总结道。
为什么要分享这个PD软件,我不多说了,软件是好软件,收费方式太流氓.
这次更新后pdtools竟然自动升级成功了,太意外了,之前都是要手动安装pdtools.也不知道u盾的兼容情况有没有改善.
下面Parallels Desktop 13.3.1 (43365)的爆破版,直接安装使用即可.如果之前装过试用版,而试用版到期的话需要删除下面这个文件.
/Library/Preferences/Parallels/licenses.xml
链接: https://pan.baidu.com/s/1eRNJ_u4oirMvYkXW2jBc-Q 密码: 3195
很久没有打开苹果开发者帐号,前天正好要用,在一台新电脑上添加我的idp帐号,看到提示要同意最新的许可协议,就转到了开发者页面,登录后页首提示:
The Apple Developer Program License Agreement has been updated.
In order to access certain membership resources, you must accept the latest license agreement. First, you’ll need to update the mobile phone number associated with your Apple ID. Your mobile phone number must be based in your country/region. Edit this number in the Account section of appleid.apple.com, and return to your developer account to continue.
到https://appleid.apple.com页面的Account表单里找到REACHABLE AT,点击Edit,在Add More中添加手机号,确定后返回开发者页面,发现仍旧提示让我去输入手机号.
重试多次,也换不同手机号,网上也搜寻方案,始终没有解决,我觉得不是操作问题,而是苹果程序的事.很多人在和苹果客服沟通,也没有解决.

刚刚才找到解决办法,本来想分享到苹果开发者论坛的,结果论坛似乎不让发中文,我就放弃了.
其实方法很简单,
1:到appleid.apple.com添加手机号.
2:接着切换国家地区为其它国家,如美国等,
3:提示更新支付信息,选none,地址可以搜索”美国地址生成器”填写保存.
4:去开发者页面同意许可协议.
5:回到appleid页面改回china区.
想了想,这应该是云上贵州云服务器切换影响的.唉.这几天帐号要续费的赶上这么个事可真是闹心,因为无法续费,帐号会被暂停.
Parallels Desktop又更新啦,同样还是出现了PDTools升级失败的问题,真是闹腾.之前有写过手动安装,可以看这 http://1vr.cn/?p=1966
Parallels Desktop 13.3.0 爆破版下载:
链接: https://pan.baidu.com/s/1rtIJmiwWI4Gs7dsaCZSx4g 密码: ss4h
风水轮流转,科技圈子也是如此。由上半年来看,今年的AR/VR圈子算是不温不火,与共享实体的铺天盖地,5G网络的如火如荼,AR/VR的整个圈子今年安静得略显委婉。不过,被微软、高通、苹果等科技巨头高度重视,甚至被预测未来可能与手机有一拼的移动终端,即使再安静,也会被视为是下一把大火前的精心酝酿。这不,算上最近在MWCS上的XR,AR/VR已经不断尝试,悄悄酝酿出了六个小兄弟了,再来一个就可以凑一个葫芦娃了。今天我们就把这六兄弟一一介绍给大家,也算是给他们一点名分吧,嘿嘿。
Virtual Reality,虚拟现实,算是这块地头的老大哥了,长兄如父,之后的相关概念,也大都是基于VR衍生出来的。
官方一点的说法是,VR技术是一种可以创建和体验虚拟世界的计算机仿真系统,它利用计算机生成一种模拟环境,是一种多源信息融合的、交互式的、三维动态视景和实体行为的系统仿真,该系统仿真可以使用户沉浸到设定的虚拟环境中。
这么一大段,其实有用的也就一个词——体验虚拟世界,即VR是一种用于体验三维虚拟世界的技术。如果我们从组成上来看的话,VR是以PC等外设为基础设备,通过多种传感器来对你的眼、手、头部的跟踪,通过三维计算机图形技术、广角立体显示技术等技术来模拟你的视觉及听觉等感官体验所需的环境。除去人们常说的沉浸式的体验特点外,最为明显的另一个特点则是,你带上VR设备所看到的、听到的及感受到的一切都是假的,都是虚拟的。所谓, 创造一个完美的世界给你,也就是这么个意思了。
现在典型的VR设备的话,主要有HTC Vive、Oculus Rift、三星Gear VR、LG 360 VR;国内的话,也有之前很火的暴风魔镜、大朋等。目前,这些设备主要还是以VR头显、手机VR头显以及VR盒子三种形式为主。价位方面也是千差万别,不过即使是高端设备,现在也存在眩晕感等问题有待解决,所以,大家如果想体验的话还是可以去体验店试一下的,至于入手的话,还是要等等技术更新,当然,土豪忽略此建议。
Augmented Reality,增强现实,算是和VR同时引起大家的关注和疯狂的技术了。不过技术上面的难点比VR要更多一些,因而,两个技术出现后,在设备研发上还是给我们有时间差的感觉,不过也不大,也就是前后脚的事儿。
AR是一种实时地给出影像的位置及角度,并能够加上相应图像、视频、3D模型的技术,如名字一样,这种技术的目标是将虚拟世界与现实世界融合,并可以进行互动。这种技术对硬件的处理能力要求更高,但是当下CPU运算能力的提升,AR将会得到更广泛的应用和发展。
AR相比于VR技术,还是有很多相似之处的,例如,同样需要强大的处理能力,需要外设支持,需要多种传感器等等。但是就其技术特点来看,AR系统具有以下三个特点:真实世界和虚拟世界的信息集成,实时交互性,以及在三维尺度空间中增添定位虚拟物体。
其中,第一点也是和VR最本质的区别,说明白点就是,通过VR技术看到的世界全是假的,而通过AR技术看到的世界是半真半假的。做一个不太恰当的比喻,如果将这两个技术比喻成为你的女朋友,如果是AR的话,那你的这个女朋友可能是整过容的;如果是VR的话,你的这个女朋友就可能只是机器人了。嗯,就是这个样子。
另外,科幻电影中也常出现AR技术的应用,《钢铁侠》、《最终幻想7》和《少数派报告》电影中均有很炫酷、很带感的应用AR技术的场面,堪称是AR技术教材级电影了,大家有时间的话可以翻出来欣赏一下。
Mixed Reality,混合现实,是虚拟现实技术的进一步发展,该技术通过在虚拟环境中引入现实场景信息,在虚拟世界、现实世界和用户之间搭起一个交互反馈的信息回路,以增强用户体验的真实感。其实也就是VR和AR的两者结合,用一个简单公式表示的话,也就是MR=VR+AR。
MR和AR很相似,是虚拟世界与真实世界的一个混合,并且,环境中同时存在虚拟信息和真实物体。因此,在区分这两者上,还是需要一定理解的。
其实,从目前业界的产品来看,很多MR产品与AR产品很像,不过从用户体验上,还是可以区分AR产品和MR产品的,最明显的就是看虚拟物体的相对位置是会随设备的移动而改变。
以头戴设备举例来说,如果带着设备你坐在沙发上,看到你面前的桌子(真实物体)上有一个苹果,如果你转动头部(设备也跟着转动),苹果相对桌子的位置会因为你的头部转动而改变,那你戴的设备就是MR设备,如果相对桌子的位置不改变的话,就是AR设备。
另外,也可以通过虚拟物体的辨识度来区分MR产品和AR产品,其中,在相同的硬件设备的基础上,AR产品产生的虚拟物体更容易让人看出是假的。人生如戏,还是要看演技哈~
当下的话,主要的MR设备有微软的Hololens和Magic Leap,至于用户体验的话,就见仁见智了。
CR
Cinematic Reality,影像现实,这是Magic Leap提出的一个概念,从字面上看就可以看出,其主要是强调要使虚拟场景达到与影像生动逼真。主要是通过光波传导棱镜的设计,多角度将画面直接呈现到我们的视网膜上,以尝试解决视野太窄及眩晕等问题。
后续,Magic Leap还曾根据此概念提出“CR+社交”的解决方案,但是貌似到目前,还没有发布相关产品推出。不过这个方案还是很有意思的,之后应该会有相类似的应用产品。
而在产品使用及用户体验上,与MR还是很相像的,至于技术上,到之后的发展也会多元归一。由此看来,这一概念的提出,更多只是一种吸引顾客的聪明的营销手段,甚至之后相关发言人也默认可以将CR归到MR中。不过这一概念还是可以给我们一些对整个行业的全新理解。
XR
XR示意
其中“X”表示一个未知变量。这个厉害了,给个公式自己体会吧,XR=VR+AR+MR。
XR有一个比较大的特征是,将会摆脱线控,很有可能实现从PC端到移动端的跨越,这就有点酝酿下一个移动终端变革的意思了。另外,这很可能是未来这一项技术得到普及的关键,不过也正是XR的野心,使得其对性能要求更高,需要更低的功耗、更小的尺寸、更强的扩展性。
Unity在2017年的游戏开发者大会(GDC),就曾发布了XR Foundation Toolkit(XRFT),该软件被定义为:XR开发人员的框架,同时允许任何人投身到XR开发中。在前不久上海2017 MWCS上,高通再次提起XR时,并提出XR的实现需要相关生态的完备,包括硬件和软件两方面,考虑到硬件的高性能需求问题,预计需要直接从最新的骁龙835起步。另外,XR几乎可以应用到任何领域中,而不再像是VR刚刚提出时,很长一段时间被误解为是做游戏机的。
至于相关设备的话,还在研发过程中,现在并没有类似产品发布,毕竟各项要求太高,相关厂商也只能是加快脚步,继续发力了。
AV
不要多想,小编这里提到的AV是正经AV——Augmented Virtuality,增强虚拟,这其实只是在AR和VR之间的一个过渡性概念,也是将真实环境中的特性加持在虚拟环境中的一项技术。不过由于现在也没有什么具体应用场景和产品方案的相关研究,这里小编也只是提一句,大家知道有这么个概念就好了,不要一看到AV就想到岛国,这就很不高级了。
转自:https://www.hiavr.com/news/industry/39487.html
高通也提了一个XR概念:
AR/VR/MR还不够多,现在高通又提出了XR的概念
今年VR和AR的热度虽然不如往年,但对于大多数厂商而言,它仍然具备开启下个计算时代的潜能。因此不管是谷歌还是微软、亦或是苹果,都希望能提前抢占市场,而作为业界最重要的芯片供应商,高通自然也不会放过AR/VR所创造的机遇。在今年MWCS上,它提出了一种全新的XR概念(拓展现实),并带来了一系列参考方案,并告诉我们:XR才是未来!
所谓XR概念,事实上与微软所强调的MR有所雷同,它强调的不仅仅是沉浸式的娱乐体验,更希望借由高速的运算能力,将内容拓展到现实世界。因此,高通相信,XR不仅仅会改变我们娱乐的方式,也会改变我们学习、工作、生活的方式,它将波及不同的细分领域。
当然,XR与MR/AR/VR不同之处还在于终端的差别。高通认为,拓展现实的发展不会以PC为基础,而是以移动终端引领,头戴显示设备也终将取代智能手机,成为下一个计算中心。为了让我们更轻松的理解XR,高通还在现场的PPT中展示了一幅与Google Glass类似的概念性头戴式眼镜设备,其中内置了数个麦克风和摄像头,通过镜片的光学投影能在用户的眼前形成清晰图象。由于它的体积小巧,因此适合用户日常佩戴,而它也会根据情况的不同提供各种拓展显示,比如当你身处火海时,这眼镜会将建筑平面图显示到用户眼前,其中还会指出究竟哪些区域有火情,并指出用户附近最佳的逃生路线。
当然这仅仅是未来XR应用的愿景,距离真正实现可能还需要5-10年的时间,不过高通目前已经着手在硬件上提前做好准备。今年推出的高通骁龙835处理器,就在各个方面为XR提供了硬件基础(关于这一点,我们此前已经有过相关的介绍:)。而基于高性能的运算能力,高通也已经推出了一系列头显解决方案,当前已经有超过20台支持XR计算的设备上市,其中不仅有头戴式显示器,更有高性能智能手机,而在今年,还将有超过20款设备等待上市。
高通还宣布了一项HMD加速合作计划,其中不乏业界知名品牌的技术支持,比如博世提供了的惯性测距传感器、OV提供了关键的摄像头算法支持,而国产厂商XIMMERSE向高通提供了远程操作方案,它们的技术都将帮助高通更好的完善一体头显方案。同时,谷歌也宣布与高通合作推出DayDream参考方案,在今年冬天,HTC、联想就将会有相关产品上市。
相比厚重的传统VR头戴显示器,无疑高通确信更小巧头VR一体设备才是未来。的确,我们都清楚不管是VR还是AR、亦或是XR,他们都不会仅仅在娱乐领域寻找存在感,当它们足以在教育、工作以及更多专业领域找到位置,或许才能是真正开启了下一代计算,而在那之前,小型化的可移动头戴显示器是必然的结果。
转自:http://www.sohu.com/a/152759346_119711