UE4的PixelStreaming的内网测试环境搭建还是比较简单的,按照虚幻官方文档一步步操作即可(https://docs.unrealengine.com/4.27/en-US/SharingAndReleasing/PixelStreaming/PixelStreamingIntro/).
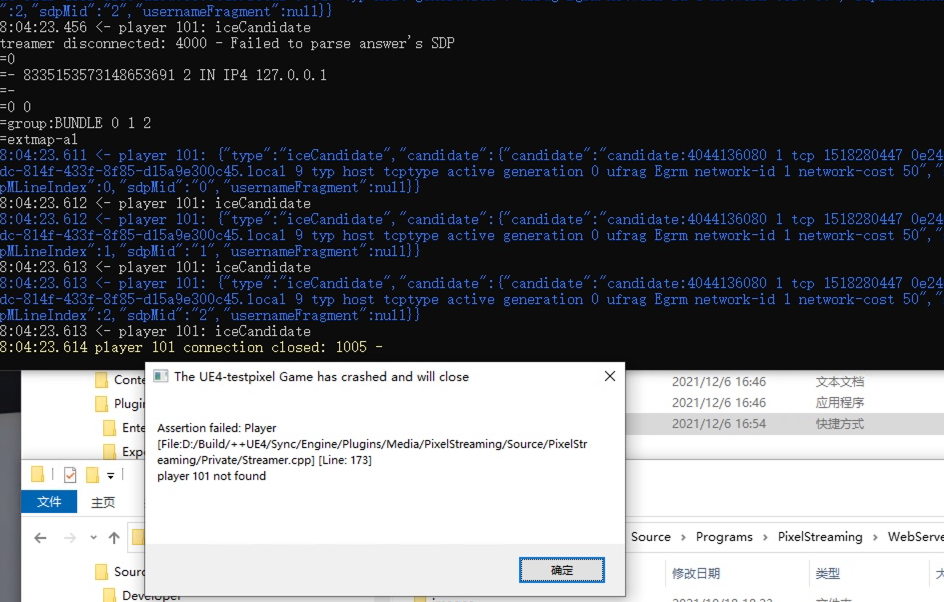
搭建好之后,在使用较新的浏览器浏览,可以连接,点击Start后可能会出现类似”Player 101 not found”的崩溃错误.

Assertion failed: Player [File:D:/Build/++UE4/Sync/Engine/Plugins/Media/PixelStreaming/Source/PixelStreaming/Private/Streamer.cpp] [Line: 173]
player 101 not found
在命令行会看到Failed to parse anser’s SDP的字样,这个错误是因为会话中的extmap-allow-mixed属性导致,在新版的浏览器默认开始了这个属性及允许混合使用单字节和双字节的RTP标头.UE引擎从4.27版开始才默认在其PixelStreaming服务器的脚本中进行了对该属性的处理,如果使用4.26及以前的UE版本则会导致这个问题.
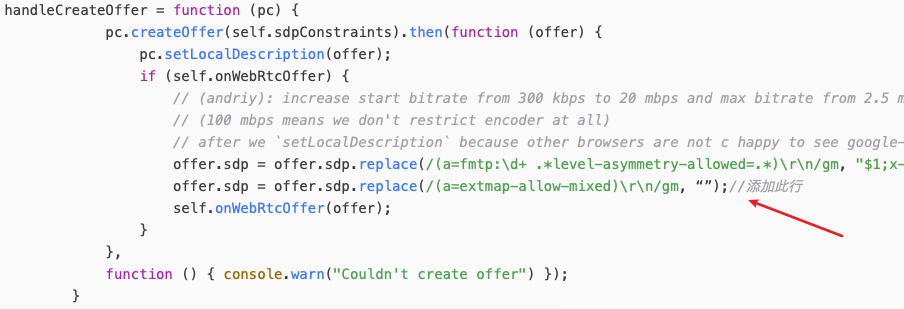
可以对UE_4.26\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer\scripts\webRtcPlayer.js文件进行编辑(记得取消该文件的只读属性),在125行
offer.sdp = offer.sdp.replace(/(a=fmtp:\d+ .level-asymmetry-allowed=.)\r\n/gm, "$1;x-google-start-bitrate=10000;x-google-max-bitrate=20000\r\n");
添加下面这行代码:
offer.sdp = offer.sdp.replace(/(a=extmap-allow-mixed)\r\n/gm, “”);
如下图:

然后重新运行像素流送的服务器即可.
如果是更老的版本,如UE 4.24版,其脚本不支持offer特性,则可以用下列代码自动删除所有extmap-allow-mixed标签:
//找到“PixelStreaming\SignallingWebServer\scripts\app.js”的382行(行数是官方原版本行数)
webRtcPlayerObj.onWebRtcOffer = function (offer) {
if (ws && ws.readyState === WS_OPEN_STATE) {
removeExtmapAllowMixed(offer);//添加一行
let offerStr = JSON.stringify(offer);
console.log(`-> SS: offer:\n${offerStr}`);
ws.send(offerStr);
}
};
//添加一个函数
function removeExtmapAllowMixed(desc) {
/* remove a=extmap-allow-mixed for webrtc.org < M71 */
if (!window.RTCPeerConnection) {
return;
}
if(desc.sdp.indexOf(’\na=extmap-allow-mixed’) !== -1){
const sdp = desc.sdp.split(’\n’).filter((line) => {
return line.trim() !== ‘a=extmap-allow-mixed’;
}).join(’\n’);
desc.sdp = sdp;
return sdp;
}参考:
https://blog.csdn.net/gigiwotou/article/details/120705539
https://blog.csdn.net/u012538729/article/details/117993641
好了,先写到这里,回见!