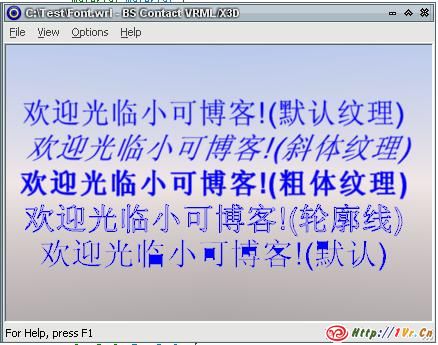
Bs Contact V7.1在字体支持方面有个小小更新,就是在文本节点增加了”USE_TEXTURE “模式,这个可以改善增加Utf-8字符的范围,也就是说对对中文的支持好看了一些哦.

Ps:86vr.com算是没落了,全是木马,无语,挺好一个站,被收购者给糟蹋了.唉.
注意,字符串一定要用Utf8编码,否则会让Bs Contact崩溃,出现下面的框框.

这是ASCII转Utf8工具
点击下载此文件
#VRML V2.0 utf8
Background {
skyColor [ .1875 .5078 .9843, .1875 .5078 .9843, .9414 .9 .9 ]
skyAngle [ .2, 1.571 ]
groundColor [ 0 0 0, .9414 .9 .9 ]
groundAngle [ 1.571 ]
}
Transform {
translation 0 0 0
children Shape {
appearance Appearance {
material Material {
diffuseColor 0 0 1
emissiveColor 0 0 1
}
}
geometry Text {
string "欢迎光临小可博客!(默认)"
fontStyle FontStyle {
family [ "STHeiti" "Arial" "SANS" ]
style "PLAIN"
justify "MIDDLE"
}
}
}
}
Transform {
translation 0 1 0
children Shape {
appearance Appearance {
material Material {
diffuseColor 0 0 1
emissiveColor 0 0 1
}
}
geometry Text {
string "欢迎光临小可博客!(轮廓线)"
fontStyle FontStyle {
family [ "STHeiti" "Arial" "SANS" ]
style "OUTLINE"
justify "MIDDLE"
}
}
}
}
Transform {
translation 0 2 0
children Shape {
appearance Appearance {
material Material {
diffuseColor 0 0 1
emissiveColor 0 0 1
}
}
geometry Text {
string "欢迎光临小可博客!(粗体纹理)"
fontStyle FontStyle {
family [ "STHeiti" "Arial" "SANS" ]
style "BOLD USE_TEXTURE"
justify "MIDDLE"
}
}
}
}
Transform {
translation 0 3 0
children Shape {
appearance Appearance {
material Material {
diffuseColor 0 0 1
emissiveColor 0 0 1
}
}
geometry Text {
string "欢迎光临小可博客!(斜体纹理)"
fontStyle FontStyle {
family [ "STHeiti" "Arial" "SANS" ]
style "ITALIC USE_TEXTURE"
justify "MIDDLE"
}
}
}
}
Transform {
translation 0 4 0
children Shape {
appearance Appearance {
material Material {
diffuseColor 0 0 1
emissiveColor 0 0 1
}
}
geometry Text {
string "欢迎光临小可博客!(默认纹理)"
fontStyle FontStyle {
family [ "STHeiti" "Arial" "SANS" ]
style "PLAIN USE_TEXTURE"
justify "MIDDLE"
language "zh"
}
}
}
}
@习惯世俗的叫自己菜鸟:现在搞定了吧?要注意用Utf8编码,我编辑了文章,上传了转码的小工具.
老大,你的源程序在我机器上运行不了啊,帮我解决下中文问题吧